
WordPressの編集画面がぶっこわれた
昨日(2019年9月16日)、わたしがブログを書いているWordPressの投稿画面が突然ぶっ壊れました。具体的には、「ブロックエディタ」と呼ばれているエディタの前面に、本来画面の下の方にあるべき追加設定の項目が重なって表示され、編集ができない状態になっていました。
この原因と対応策について、調べたことを書いておきます。
ブラウザChromeのアップデートが原因
わたしはChromeというブラウザを使っています。このブラウザは頻繁にアップデートがなされていて、基本的に放置していれば自動的に更新される仕組みになっています。
2019年9月10日頃、バージョン77に更新されました。
わたしの手元の環境は、どうも更新が遅れていたようで、9月16日の夕方まではChrome76のままだったようです。
夜になり、Chrome77に更新され、突然WordPressの編集画面が破壊されました。
最初は何がなんだか
昨日の時点では、何がどうなったのか全く状況がわかりませんでした。詳しく調べていくうちに、どうもChrome77が悪さをしているようだということが分かってきました。
Chrome77の内部の設定とWordPressの内部の設定で、どうも何かが被っているみたいです。
そのため、今までは正常に動いていたWordPressの動作に不具合が生じてしまったみたいですね。
WordPressよりChromeが強い
力関係で言えば、WordPressよりもChromeの方が強いですよね。みんなが使っているブラウザと、ブログ書きだけが使っているWordPress。
当然、対応をするのはWordPressの方でしょう。次のアップデートで対応すると思われます。
待ってられないから調べてみた
でも、WordPressの更新まで待ってられません。ということで、調べてみました。結論から言うと、この記事が書けていますので、なんとか応急処置はできています。
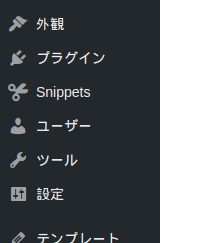
まずCode Snippetsを
まず、Code Snippetsというプラグインを追加します。プラグインの新規追加から追加することができます。

コードを貼り付ける
するとコードを入力する画面になりますので、ここに下のコードを貼り付けます。add_action(
'admin_head',
function() {
echo '<style>.block-editor-writing-flow { height: auto; }</style>'; // phpcs:ignore
}
);今のところ問題なく動いています。
よく分からないが動いてるから良し
このコードがどういう意味なのか、何をしているのか、全く分かりません。でも、動いてるから良し!ブログが書けているから良し!
応急処置で、本家の動きを待ちます。
計測結果
ということで計測結果です。計測結果を投稿するために応急処置をしたんですから。
それでは、今日も体重計にライド・オン!
そして、ルック・アット・デジタル!
94.8kg!(99.7kgから4.9kg減、昨日から0.3kg減)
怠けちゃいないんですけど、相変わらず停滞してます。
早く停滞期を抜けてくれるとありがたいのですが。